Background
With the rise of language models for generating images from text, SolidUI aims to help people quickly build visualization tools, including 2D, 3D, and 3D scenes, to quickly construct three-dimensional data demonstration scenarios. SolidUI is an innovative project that aims to combine natural language processing (NLP) with computer graphics to achieve the function of generating pictures from text. By building its own language model for text-to-graph, SolidUI uses the RLHF (Reinforcement Learning Human Feedback) process to realize the process from text description to graphic generation.
Project URL: https://github.com/CloudOrc/SolidUI
Project Mirror URL: https://gitee.com/CloudOrc/SolidUI
Community Official Website: https://cloudorc.github.io/SolidUI-Website
Discord: https://discord.gg/NGRNu2mGeQ
Release Notes
Features
Model proxy HTML generation
Model selection of data source
Proprietary graphic generation model
Login icon modification
favicon.ico
Sliding window shrinkage
HTTP timeout
Project rename
Deployment
- Standalone deployment related scripts
- Docker-compose deployment
- Kubernetes deployment
Examples
HTML Generation
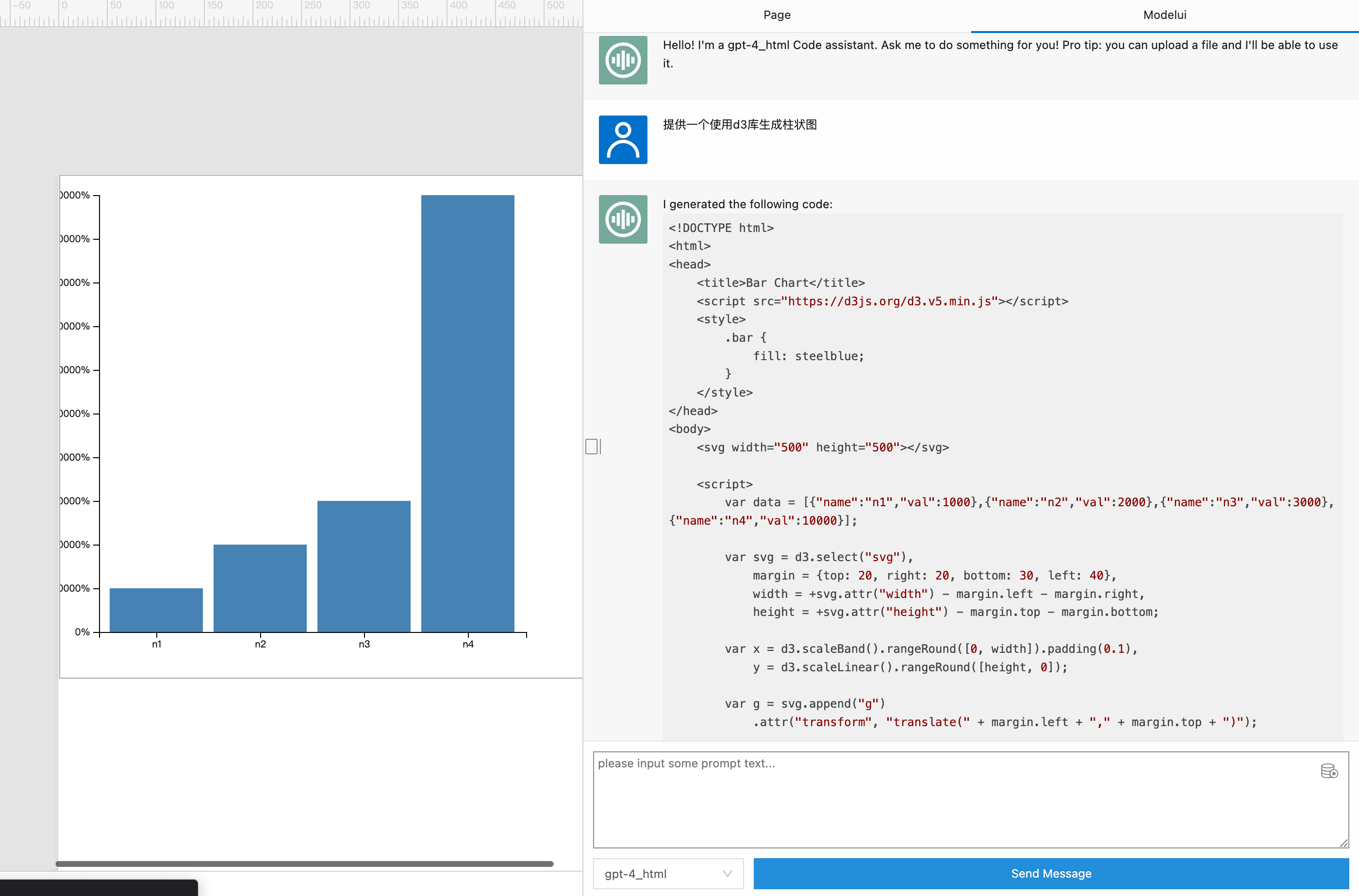
Providing a bar chart generated using the d3 library

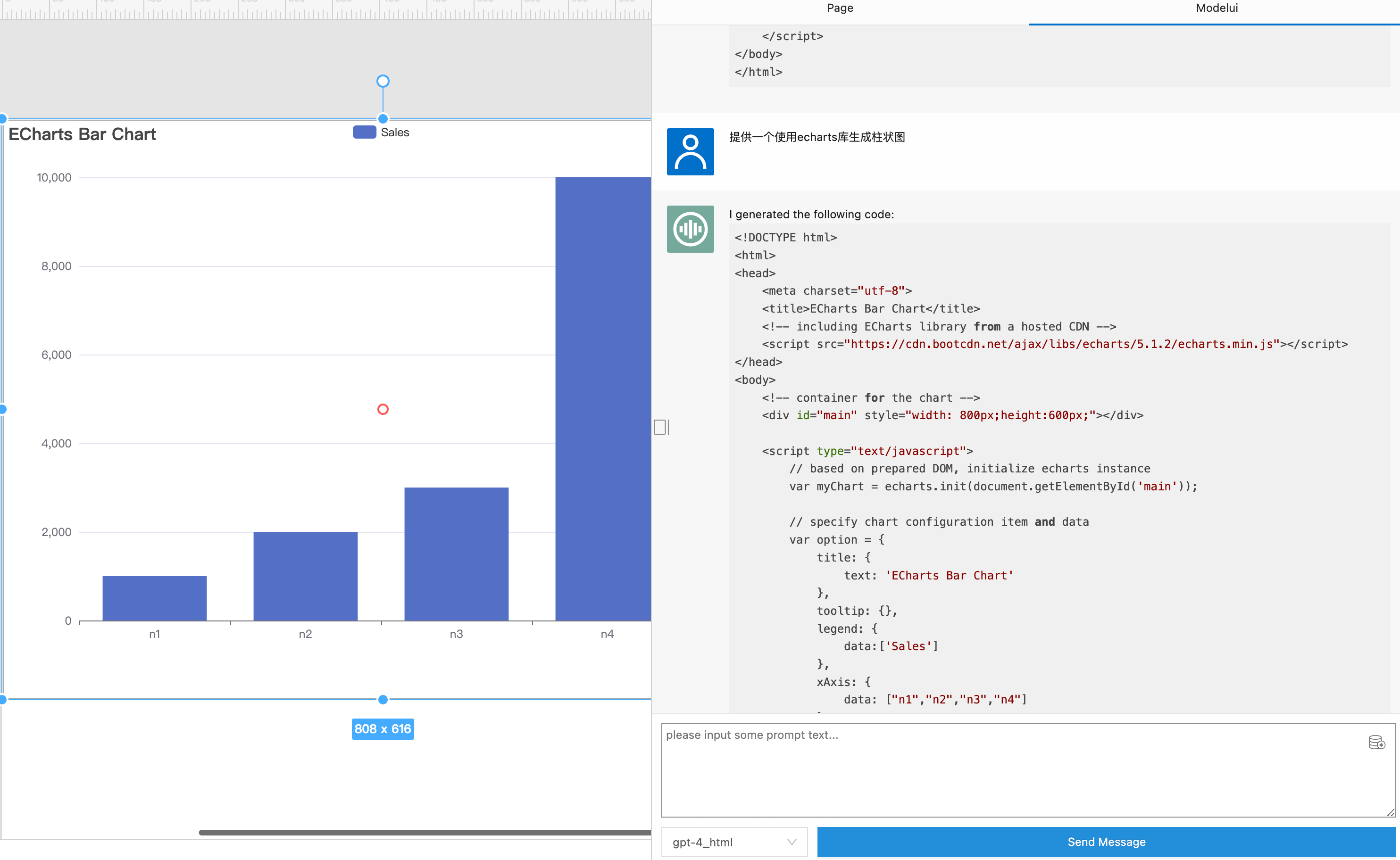
Providing a bar chart generated using the echarts library

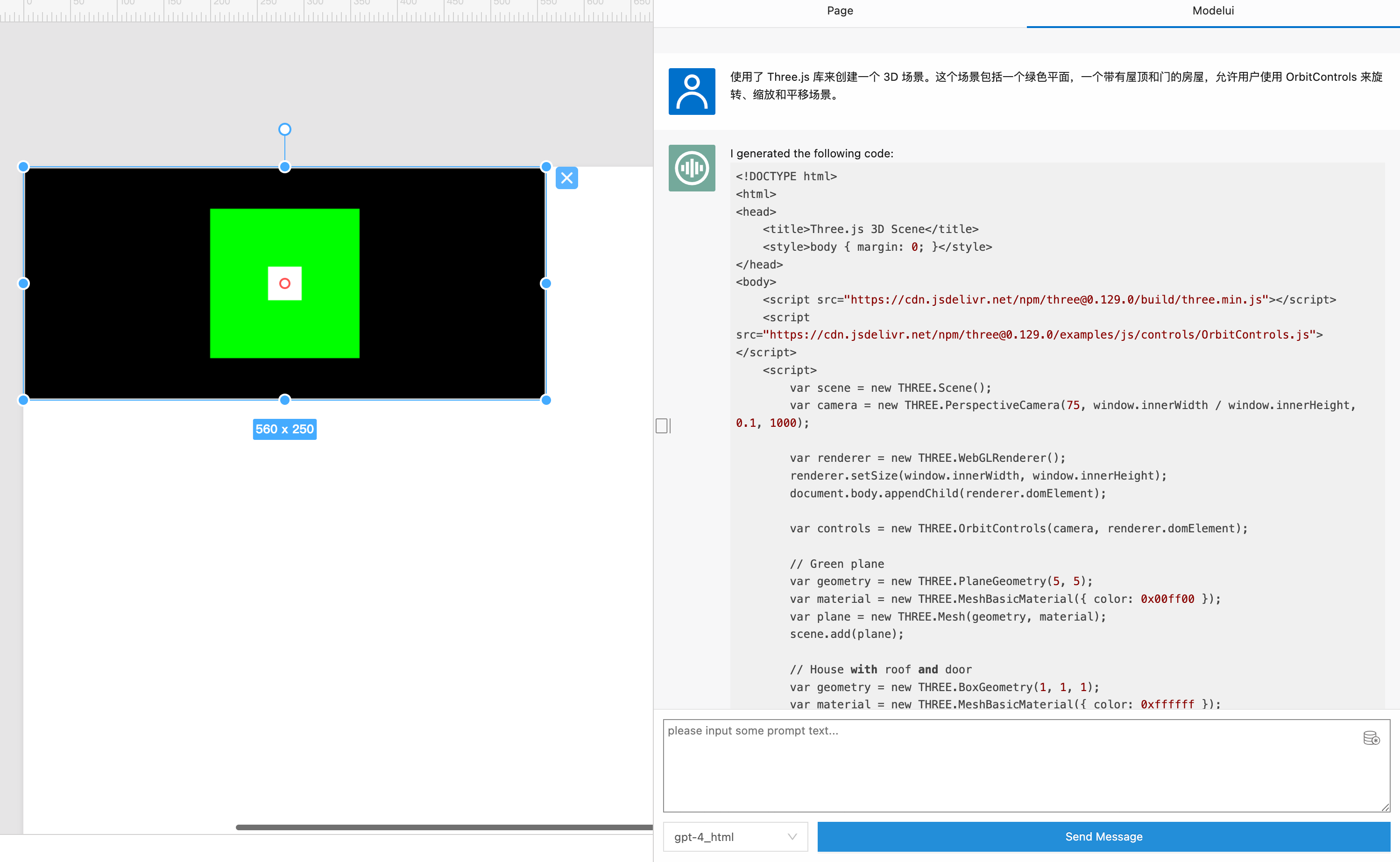
Using the Three.js library to create a 3D scene. This scene includes a green plane, a house with a roof and a door, and allows the user to use OrbitControls to rotate, zoom, and pan the scene.

Model selects data source
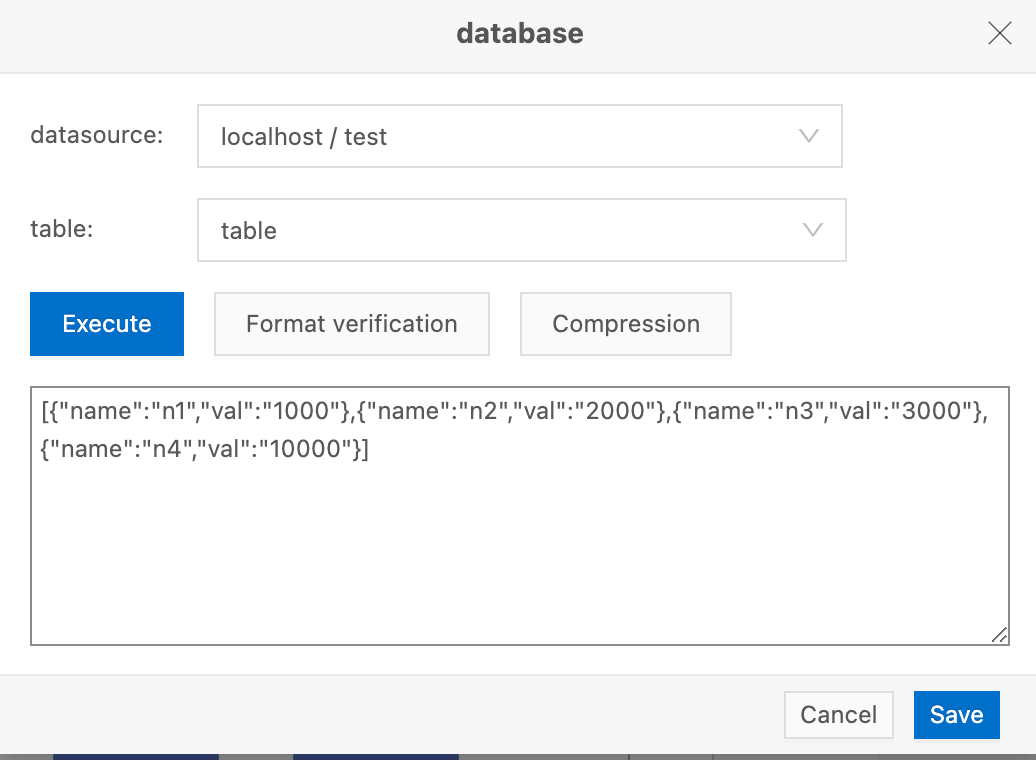
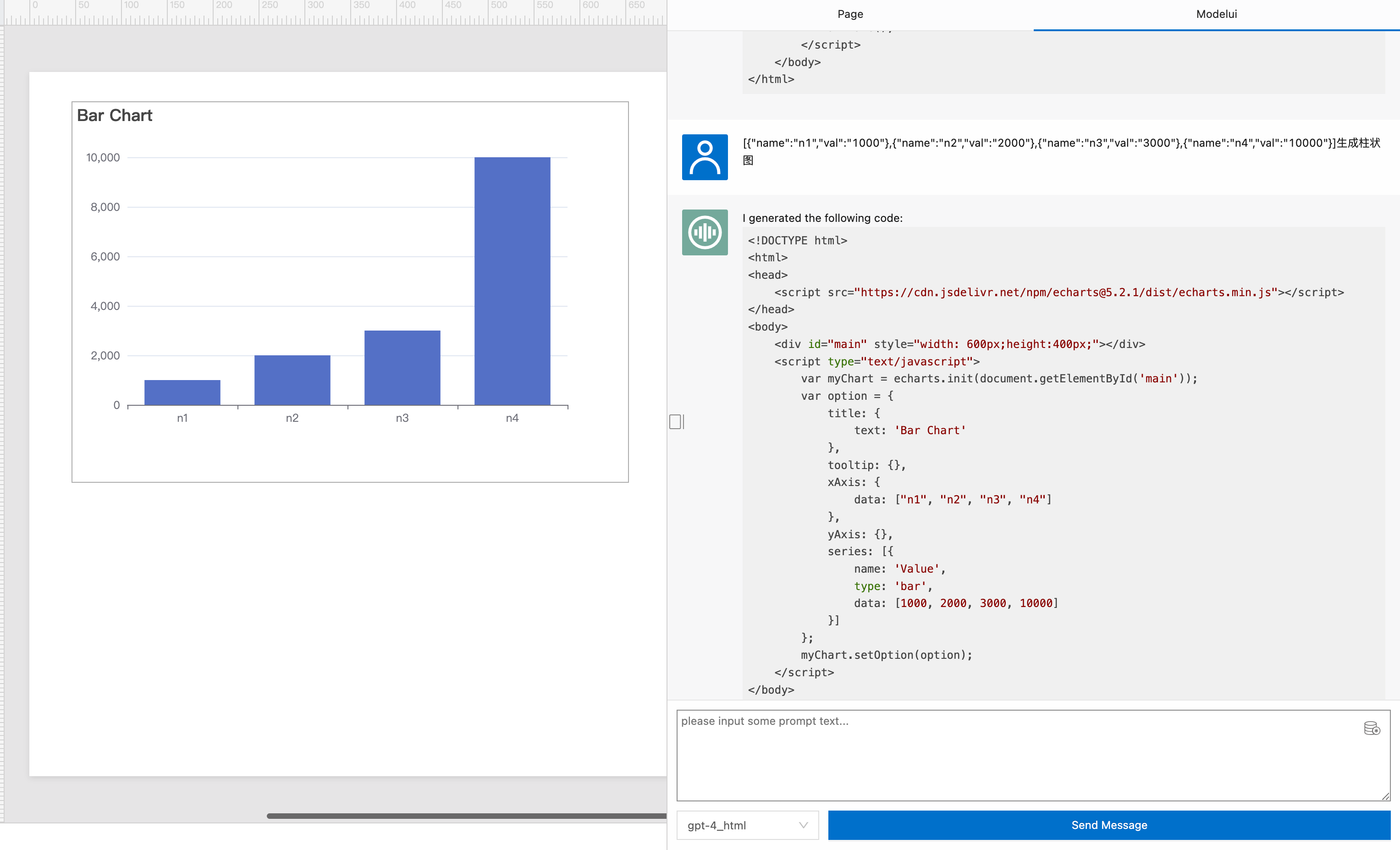
Select the data source (open the icon on the right side of the input box), the input box contains the generated data and prompt words, send to the server
[{"name":"n1","val":"1000"},{"name":"n2","val":"2000"},{"name":"n3","val":"3000"},{"name":"n4","val":"10000"}] generates a bar chart


Detailed Guide
- Overview of this version: https://github.com/CloudOrc/SolidUI/releases/tag/release-0.3.0-rc1
- Quick Start: https://cloudorc.github.io/SolidUI-Website/docs/user-guide/quick-start/
- Tutorial: https://www.bilibili.com/video/BV1xh4y1e7j6/
- Welcome to fill out: https://github.com/CloudOrc/SolidUI/issues/1
Contributors
The release of SolidUI v0.3.0 would not have been possible without the contributors of the SolidUI community. Thank you to all the community contributors, including but not limited to the following Contributors (in no particular order)
- dlimeng
- nutsjian
- jacktao007
- 15100399015
- ziyu211
- limingoo
- hgfdsa101
- MR-WF
- liangxm-swan
- hncboy
How to Become a Contributor
- Contribute to the official documentation. Discover deficiencies in the documentation, optimize the documentation, continuously update the documentation, etc. to contribute to the community. By contributing to the documentation, developers can familiarize themselves with how to submit PRs and truly participate in the construction of the community. Reference strategy: https://github.com/CloudOrc/SolidUI/discussions/54
- Code contribution. We have sorted out simple and easy-to-start tasks in the community, which are very suitable for newcomers to contribute code. Please refer to the newbie task list: https://github.com/CloudOrc/SolidUI/issues/12
- Content Contribution: Publish content related to SolidUI open source components, including but not limited to installation and deployment tutorials, use experiences, case practices, etc., in any form, please submit to the assistant. For example: https://github.com/CloudOrc/SolidUI/issues/10
- Community Q&A: Actively answer questions in the community, share technology, help developers solve problems, etc.;
- Other: Actively participate in community activities, become a community volunteer, help publicize the community, provide effective suggestions for community development, etc.;